SVG 파일 로고 이미지 포맷으로 추천
"SVG 파일 로고 이미지 포맷으로 추천"
SVG(Scalable Vector Graphics)는 웹페이지에서 벡터 그래픽을 표현하기 위해 만들어진 파일 포맷입니다. 이름 그대로 크기를 키워도 깨끗하게 품질을 유지할 수 있어 홈페이지의 로고나 아이콘 등에 사용하기 적합한 파일입니다.

SVG(Scalable Vector Graphics)는 2차원의 벡터 그래픽을 표현하는 AI, EPS, CDR 등의 파일 포맷과 같이 점과 선의 수치 데이터를 가지고 있는 파일이기 때문에, 이름 그대로 사이즈를 변경해도 최상의 품질로 표현이 가능합니다.
스마트폰의 보급과 고해상도 모니터의 보급으로 기존 72dpi 로 보이던 홈페이지 화면이 더 고해상도의 이미지가 필요해졌습니다. 고해상도 이미지를 이용할 수 있겠지만 그렇게 될 경우 파일 용량이 늘어나고 따라서 웹페이지 로딩 속도 등에 영향을 주기 때문에 SVG 파일은 이러한 문제를 해결할 수 있는 좋은 방법입니다.
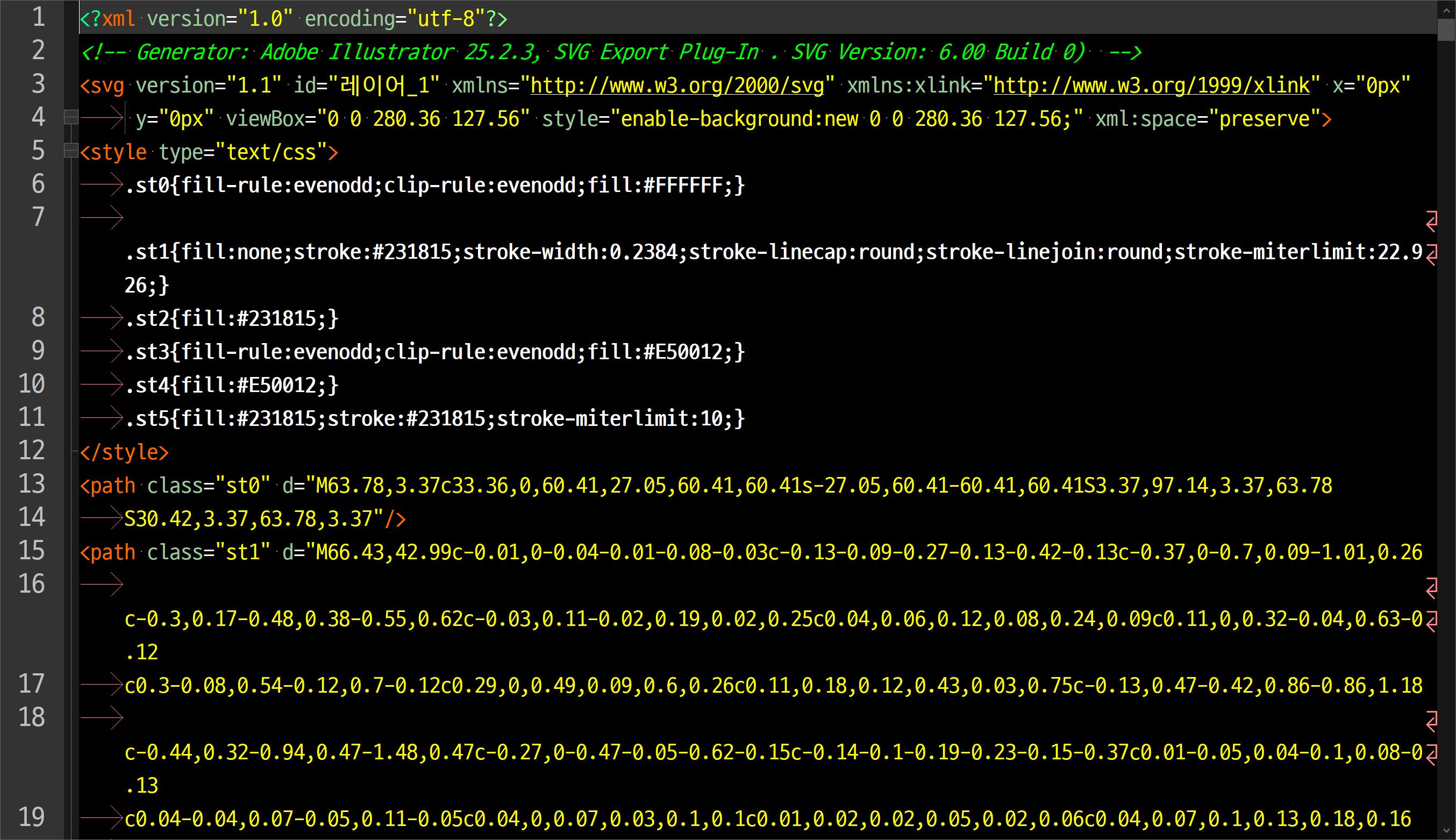
SVG 파일의 구조

위와 같이 SVG파일은 XML 기반의 파일 형식으로 되어 있어서 텍스트 에디터로 수정도 가능하며, 웹 표준을 따르는 대부분의 주요 웹 브라우저에서 문제없이 사용이 가능합니다.
SVG 파일 만들기, 기존 벡터 그래픽 변환
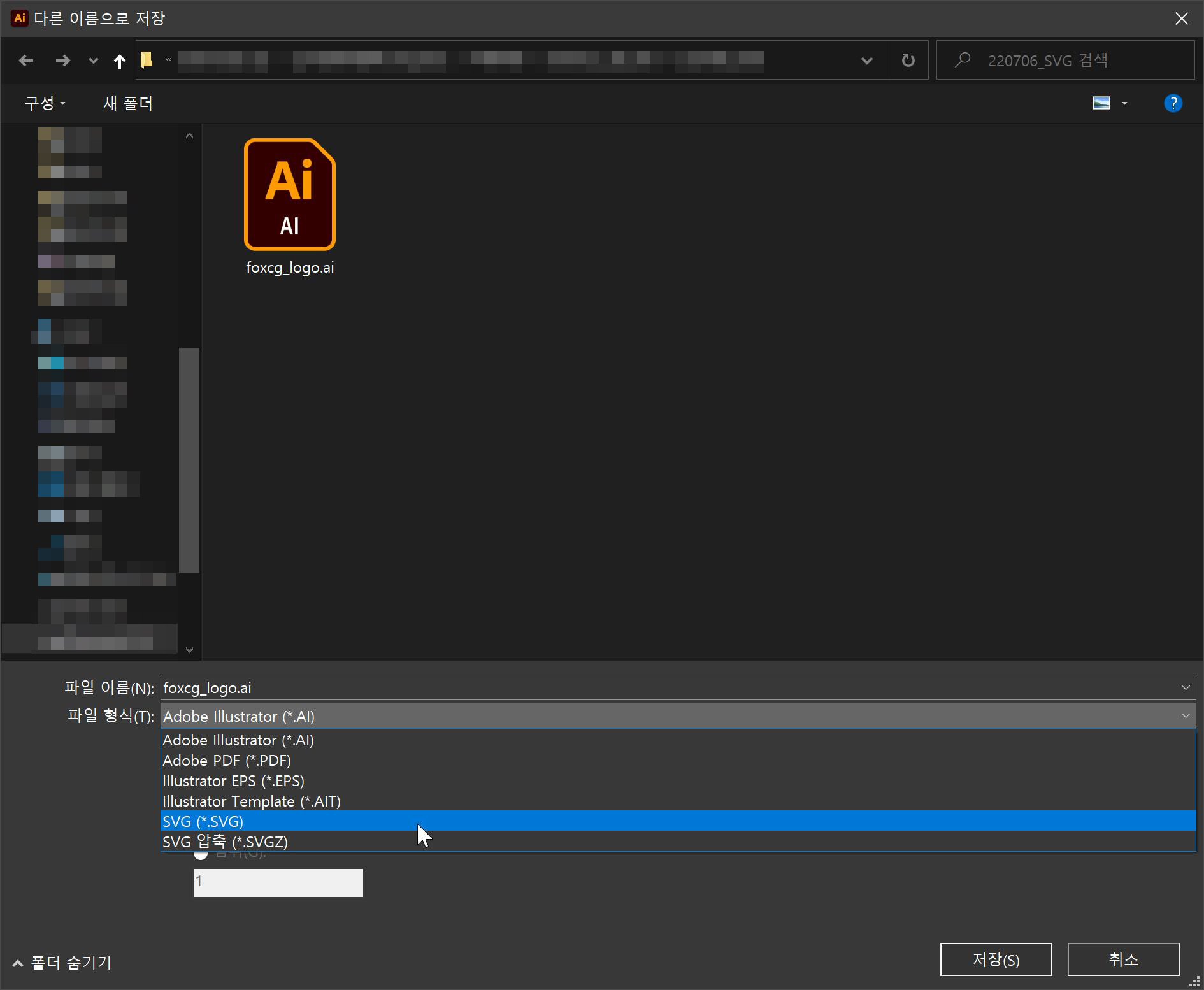
SVG파일은 어도비 일러스트레이터나 잉크스페이스 같은 벡터 편집 프로그램으로 저장이 가능합니다.

어도비 일러스트레이터에서는 '다른 이름으로 저장' 메뉴를 통해 벡터 그래픽을 SVG파일로 저장이 가능합니다. 파일의 확장자는 .svg 이며, 용량이 클 경우에는 압축하는 .svgz 파일로 저장도 가능합니다.
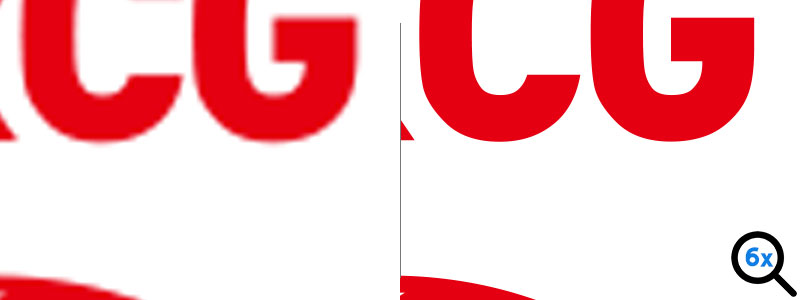
일반 비트맵 파일과 SVG 포맷의 비교
일반 비트맵 이미지의 경우는 svg 포맷과 100% 크기를 가질 경우에는 그 차이를 구별하기 힘들지만, 200% 이상 확대를 할 경우에는 이미지 품질에 차이가 발생합니다.

100% 사이즈일 경우에는 육안으로 구분이 쉽지 않습니다.

200% 이상 확대를 할 경우에는 픽셀의 사이즈를 키우고, 픽셀 사이를 메우기 때문에
위와 같이 품질의 차이가 발생하게 됩니다.

고해상도의 모니터나 모바일 기기로 이미지를 확인할 경우 위와 같이 품질의 차이가 발생합니다.
"SVG 파일 로고 이미지 포맷으로 추천"

위와 같은 svg 애니메이션 사이트를 이용할 경우 정적인 svg 그래픽뿐 아니라 움직이는 애니메이션 svg 파일도 제작이 가능합니다.
SVGator: Free SVG Animation Creator Online - No Coding
It's SVG animation made easy - Create impressive SVG animations online, without any coding skills. Add them easily to your website. Get started for free!
www.svgator.com
SVG 파일의 단점
svg파일은 로고나 아이콘, 차트 등 웹용 그래픽에 적합한 파일 형식입니다. 하지만, 고품질의 사진 등을 표현하기에는 적합하지 않습니다. 사진을 표현하기에는 jpeg 파일 형식이 더 적합합니다.
오늘은 기업이나 블로그 로고 이미지 포맷으로 추천하는 svg 파일 포맷에 대해 알아보았습니다.
[관련 글]
이미지 파일 포맷의 종류와 특징(1) - GIF
이미지 파일 포맷의 종류와 특징(1) - GIF 우리는 매일같이 인터넷이나 인쇄매체 방송등을 통해 많은 이미지 들을 접하고 있는데요.. 위의 이미지 처럼 많은 종류의 포맷으로 이미지 파일들이 저
foxcg.com
이미지 파일 포맷의 종류와 특징(3) - PNG
이미지 파일 포맷의 종류와 특징(3) - PNG PNG 포맷을 만들게 된 배경은 1995년, 유니시스 사가 GIF에 사용되는 LZW 데이터 압축 알고리즘에 대해 소프트웨어 특허를 적용할 것이라고 공고하면서이다.
foxcg.com
이미지 파일 포맷의 종류와 특징(2) - JPG, JPEG
이미지 파일 포맷의 종류와 특징(2) - JPG, JPEG
이미지 파일 포맷의 종류와 특징(2) - JPG, JPEG JPEG - Joint Photographic Experts Group JPEG(Joint Photographic Experts Group)은 정지 화상을 위해서 만들어진 손실 압축 방법 표준이다. 이 표준은 ISO와 IT..
foxcg.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."







댓글